ポップアップ Html Jquery
Htmlでの方でリンクに任意のクラスをつける。例ではpopup。 jQueryの方でそのクラスをクリックした時、window.open()が動くように指定。 window.open( URL, ウィンドウ名 ,オプション ) URLはthis.hrefでセレクタのURLを取得。.

ポップアップ html jquery. ASP.NET MVC での HTML5 と jQuery UI Datepicker ポップアップカレンダーの使用-パート1 Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 1. Lity とは? 画像や動画, 自作の要素など, なんでも良い感じにポップアップ表示してくれるプラグインです. Lity - Lightweight responsive lightbox Install 下記を追加するだけです.
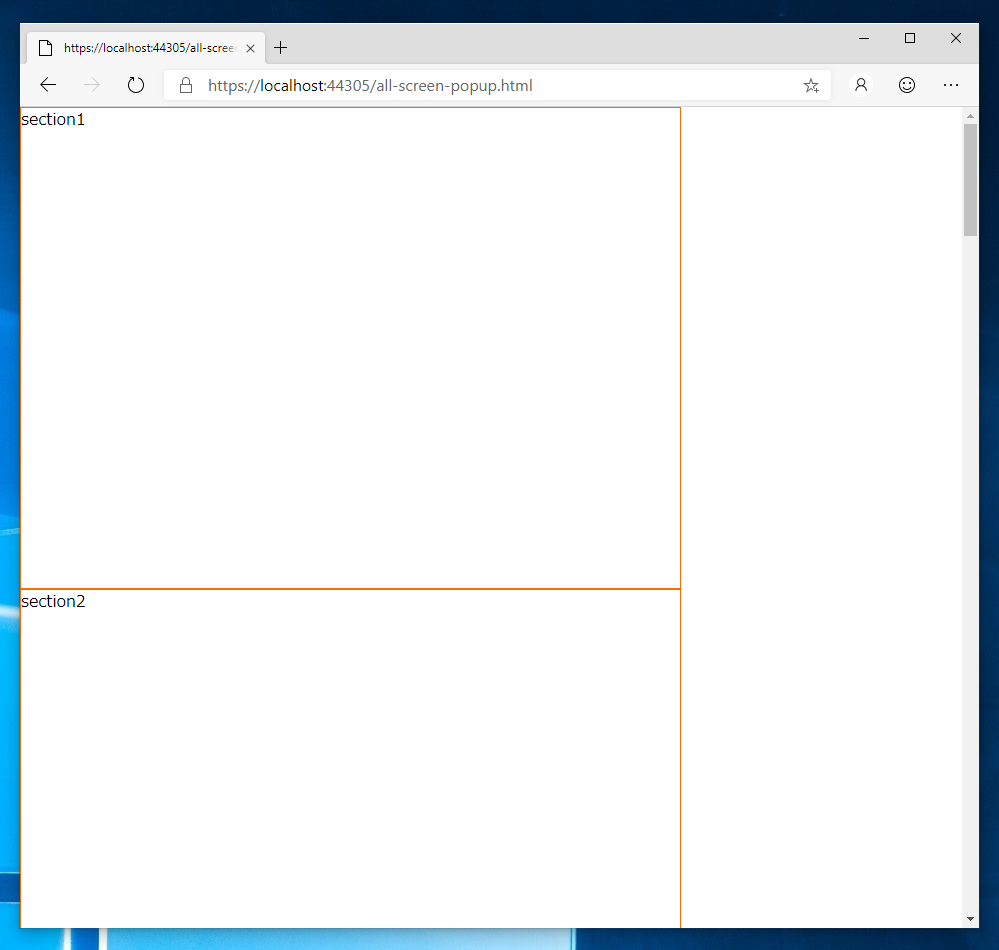
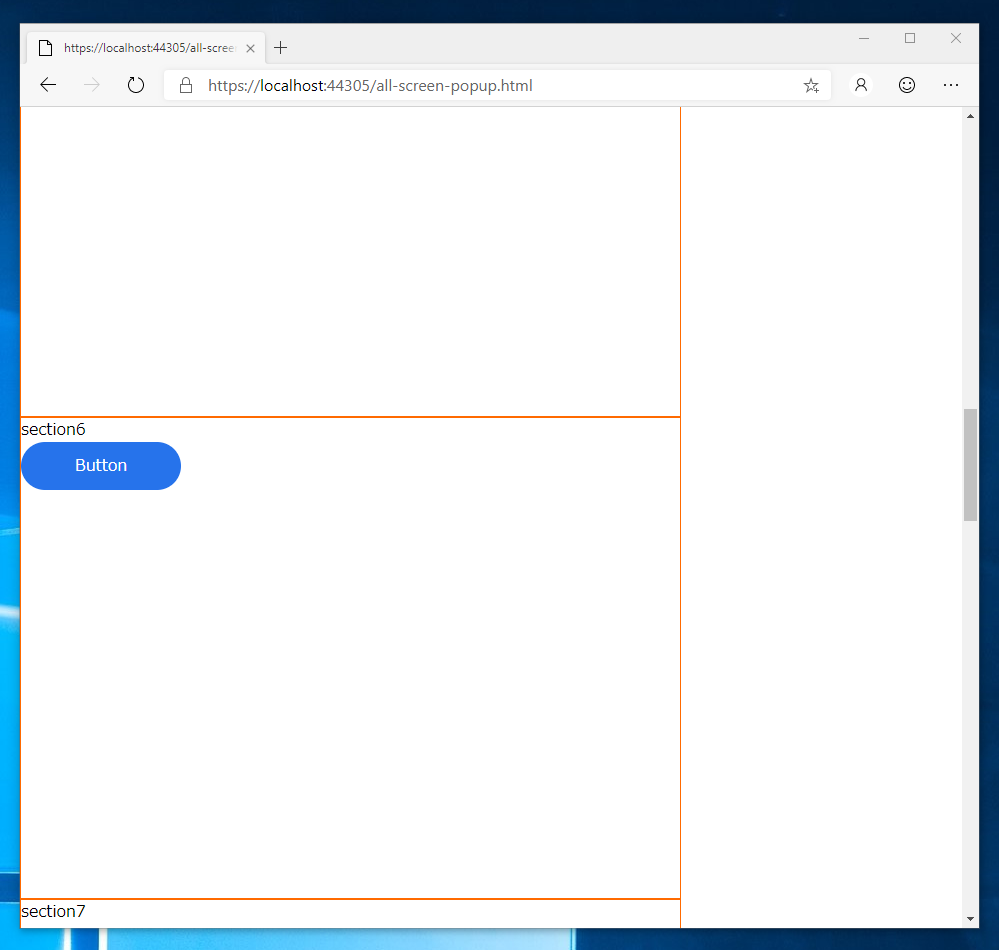
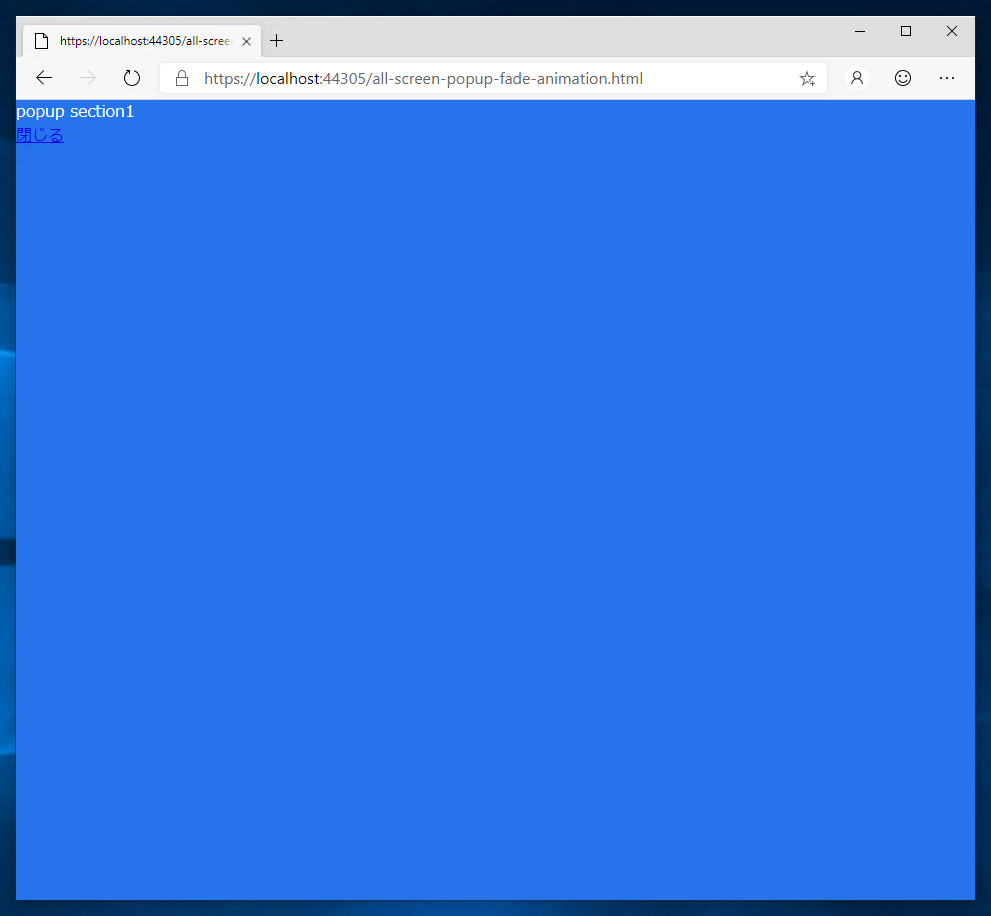
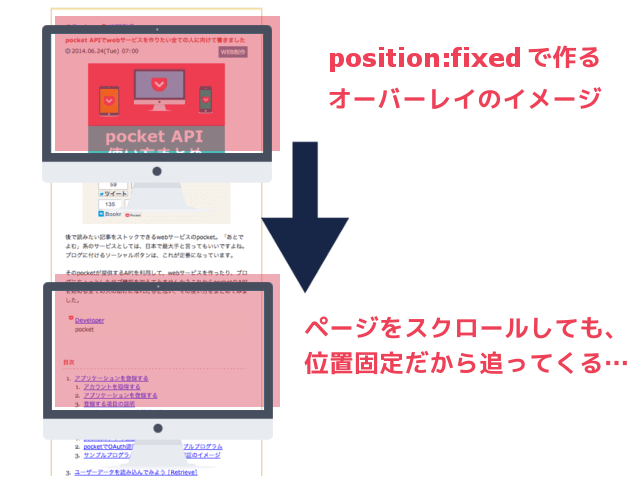
この処理によりポップアップ領域が全画面に表示される状態になります。ポップアップ領域の先頭を表示するよう scrollTop(0) を呼び出しスクロール. 1 jqueryのプラグインのjquery.jcarousel.jsについ 2 jQueryプラグインが動かない 3 jqueryのプラグインの件 4 jqueryのプラグインについて 5 jQueryでloadしたページ内でもjQueryを使う方法 6 googleMapAPIの吹き出しリンクからポップアップしたい. 今回は、JavaScriptを使ってモーダル(ポップアップ画像)を表示させる方法を紹介します。 jQueryは使わずに、生のJavaScriptだけでやります。2つのパターンを想定してます。 モーダルとは? 画像や広告な.
Jqueryを使ってポップアップ画面を作成したいと思います。出来上がるのは以下のようなポップアップです。 サンプルページ ファイル作成 以下のようにファイルを作成します。 サンプルページの動作は ポップアップを表示ボタン … 続きを読む jqueryでポップアップ画面を作成する →. 画像ポップアップ・スライドショーを簡単に導入できるjQueryプラグイン「Lightbox 2」を紹介します。 jQueryプラグイン「Lightbox 2」 jQueryプラグイン「Lightbox 2」は、新しいページを開かずに画像ポップアップを表示してくれます。. 「PopBox」は、シンプルにポップアップを実装できるjQueryプラグインです。 スクリプト HTML Click Here!.
オープニング時にラインエフェクトが起きる jQuery 「introtzikas.js」 グリットデザインでブラウザに合わせて整列させてくれる jQuery 「Masonry」. タグ javascript, html, jquery, modalpopup. このチュートリアルでは、ASP.NET MVC Web アプリケーションでエディターテンプレート、表示テンプレート.
ポップアップ シンプルにポップアップを実装できる「PopBox」 実装方法が選べるツールチップ用プラグイン「Smallipop」 Bootstrap Popovers Bootstrap Popovers サイト popModal #モーダ. String | html | jQuery:. @model ErrorWebApplication.Models.ErrorViewModel @{ ViewData.
カスタムjqueryコードで修正しました。 datepicker入力フィールドにクラス「。datepicker2 " 現在の位置を上から見つけて、 クラス名が「。ui-datepicker」であるポップアップボックスを配置しました. Rick Anderson by Rick Anderson. Attributes/API/jQuery html() 最初の要素をHTML文字列で返す。組み込みであるinnerHTMLの値と同じ。.
ページ全体にポップアップ表示する - jQuery + JavaScript プログラミング. 画像ポップアップ・スライドショーjQueryプラグイン「colorbox」を紹介します。 jQueryプラグイン「colorbox」 jQueryプラグイン「colorbox」は、画像をクリックするとその画像がページ遷移することなく大きくポップアップとして表示され、さらに設置した矢印をクリックするとスライドショーが実現. その時、ポップアップ画像以外の操作ができないように、背景に半透明の幕を掛けます。 再度ウィンドウ内をクリックしたら、ポップアップ表示を解除。 このようなツールは、fancyboxなど、いくつも公開されています。 しかも高機能で汎用的!.
Content in PopBox goes here close. このチュートリアルでは、ASP.NET MVC Web アプリケーションでエディターテンプレート、表示テンプレート. Q jqueryを使ってポップアップを作ろうとしています。 jqueryを使ってポップアップを作ろうとしています。 アイコンにマウスオーバーでポップアップ表示、ポッ.
Rick Anderson by Rick Anderson. JQueryThickBoxを使ってhtmlページをポップアップ表示する jQueryThickBoxを使って画像をスライドショー表示する jQueryThickBoxを使って同一ページ内を部分的に表示する jQueryThickBox その他の設定 jQuerySmooth Navigational Menuで滑らかなスライドメニュー. ★jQuery 3.2.1 ★jQuery Validation 1.14.0 ★jQuery Validation Unobtrusive 3.2.6.

ポップアップ拡大画像 プラグインツールを使わずに作成

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Jquery Jquery Ui Dialog で様々なダイアログを作成するサンプル プログラマカレッジ
ポップアップ Html Jquery のギャラリー

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Jquery でフォームを簡単に Ajax に対応させてしまう Jquery Form Plugin が凄く便利 ウェブル

Rinomilmil Jquery Iframe要素をモーダルウィンドウっぽいポップアップで読み込ませる

Javascript Jquery Ui 動的 汎用的 使い捨てなダイアログ ポップアップ の表示 Qiita

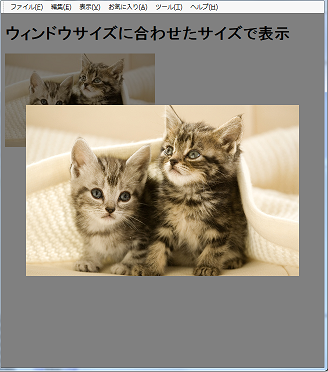
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

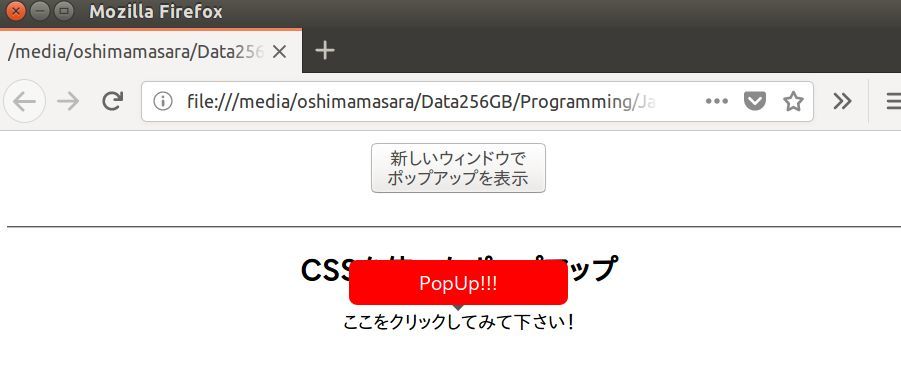
ページ全体にポップアップ表示する Jquery Javascript プログラミング

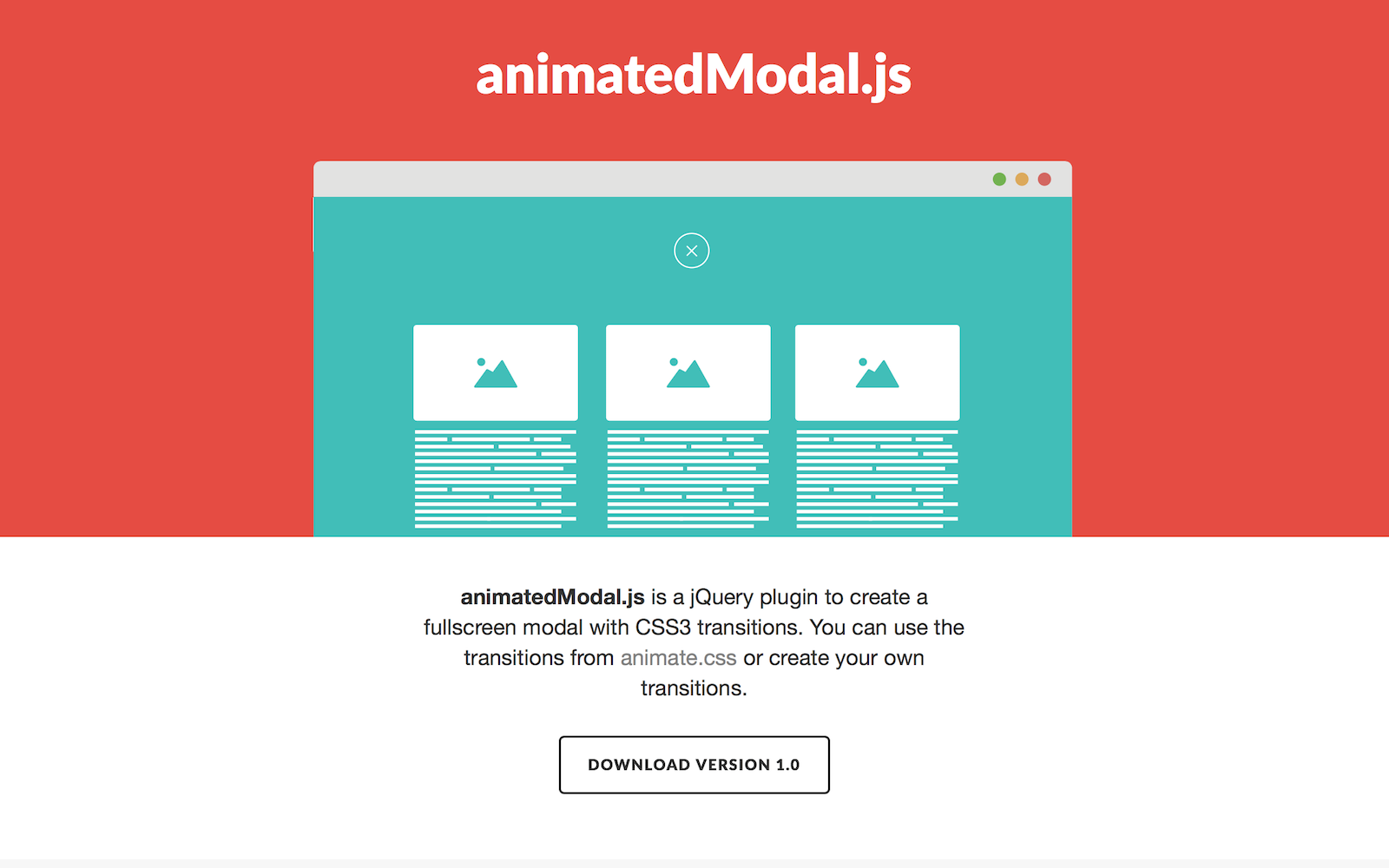
Jquery 指定したアニメーションでモーダルウィンドウが表示される Animatedmodal Js の使い方 株式会社オンズ

Video Lightning 動画をlightbox風にポップアップできるjqueryプラグイン Jshc

上部固定メニューのお供に Jqueryを使ったクリックで開閉するメニュー Webpark

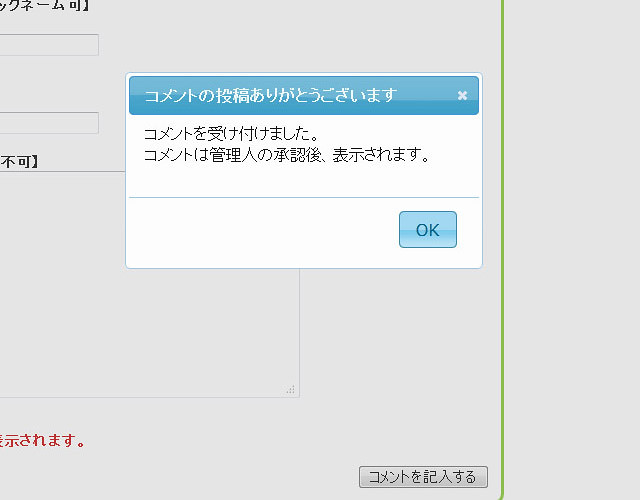
メールフォームのポップアップ表示 Hatena Chips

挫折した人のための 初心者速習html Css Jqueryで商品画像をポップアップさせよう編 先生 田中 晶子

Jquery スワイプボックススライド ポップアップの代わりにhtmlコントロールとコンテンツ

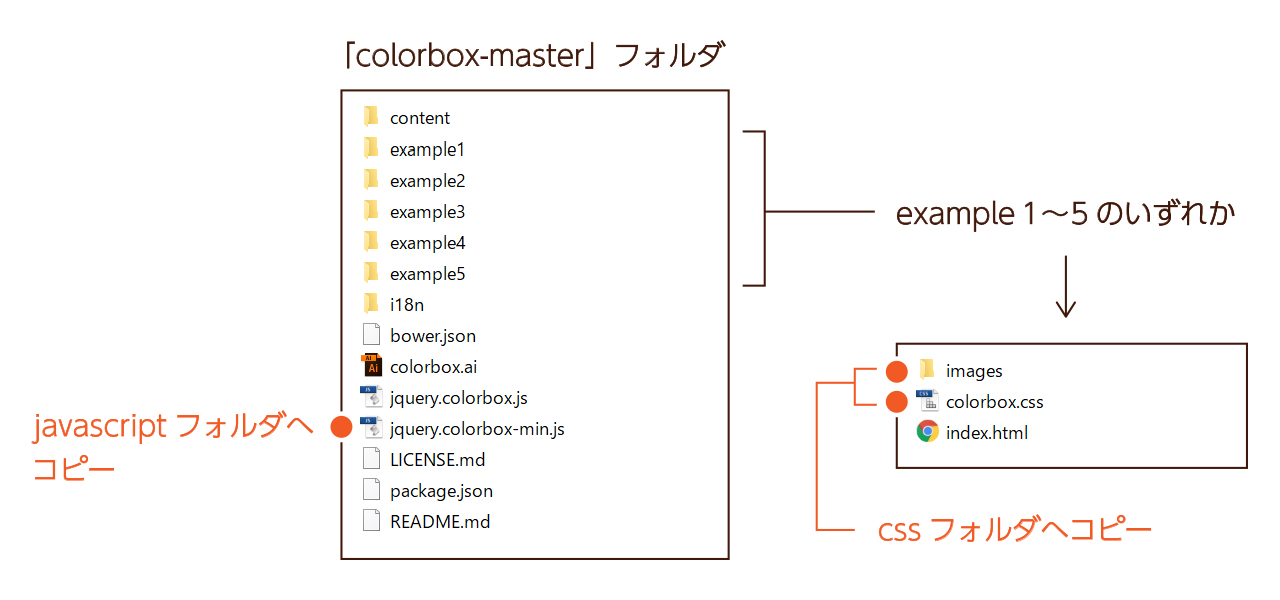
画像だけでなく Html要素をポップアップ表示するjqueryプラグイン Colorbox Web制作の解決策faqブログ

Html編 ブラウザにお知らせを表示して自動的に消えるトーストを作る ゆうそうとitブログ

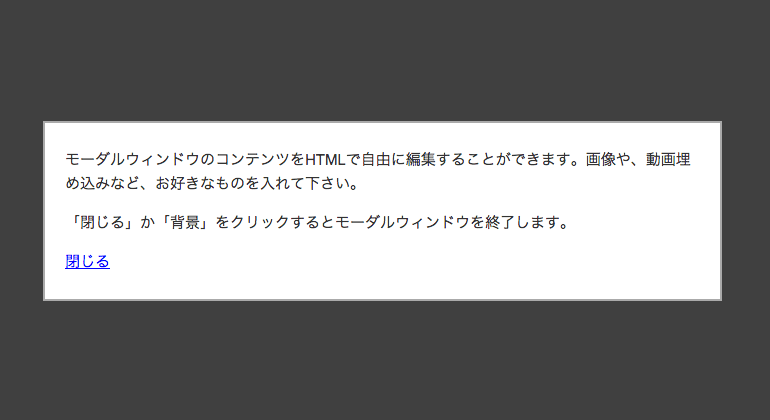
モーダルウィンドウとは 設置する上での注意点と設置例 Seo対策なら株式会社ペコプラ

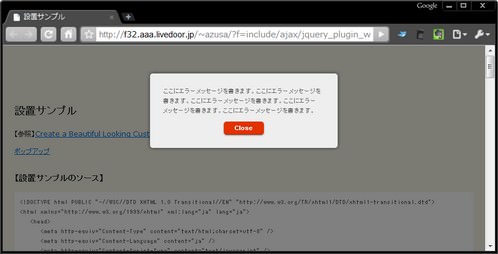
ウィンドウ モーダル Jquery Plugin Ajax Php Javascript Room

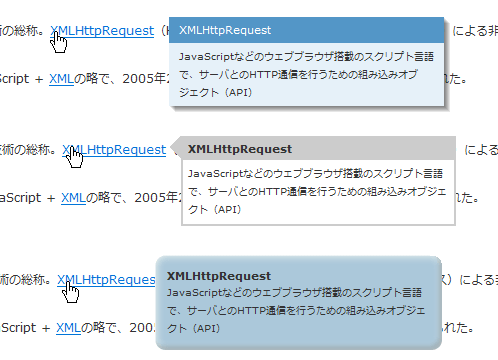
初心者でもok Jqueryで説明文のポップアップを自作する方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css テキストをクリックすると Divがポップアップで表示されるようにする方法 Jqueryの例

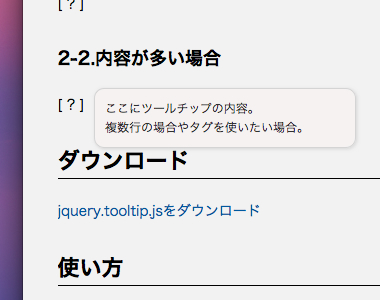
ポップアップヒントを簡単に表示できるjqueryプラグイン Jquery Tooltip Js モンキーレンチ

画像のポップアップを作ってみよう 1

現場で使えるレスポンシブ対応モーダル ポップアップjqueryプラグイン Magnific Popup

Html5のフォームバリデーションに触れてみた キャスレーコンサルティング株式会社

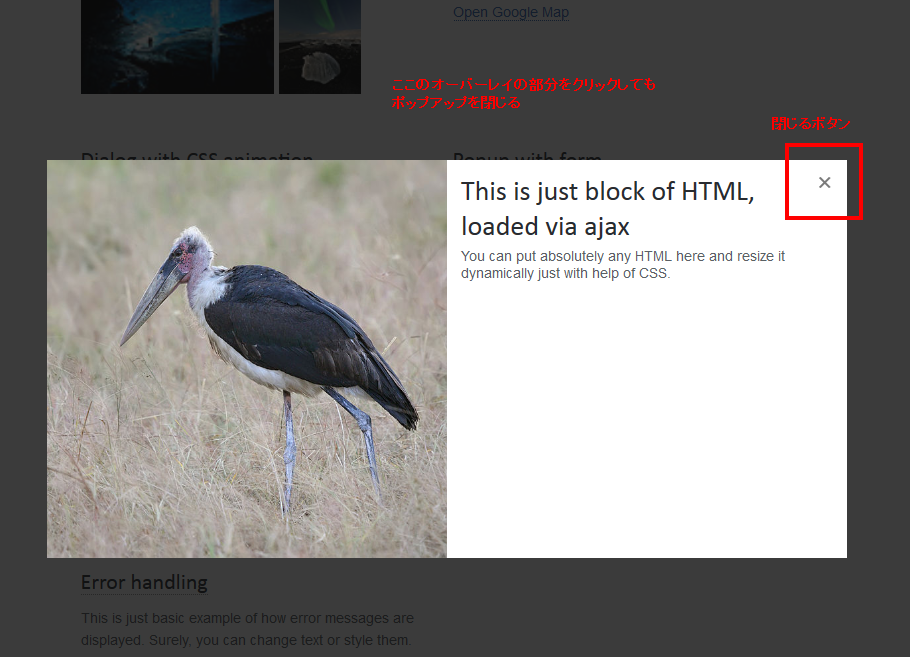
ポップアップの範囲外クリックでポップアップを閉じる方法 Qiita

手動でポップアップするにはjsのテキストフィールドアラートが必要ですか Javascript Jquery Html Bootstrap Modal

Jqueryで領域外クリック時にポップアップを閉じる機能を実装する方法

ページ全体にポップアップ表示する Jquery Javascript プログラミング

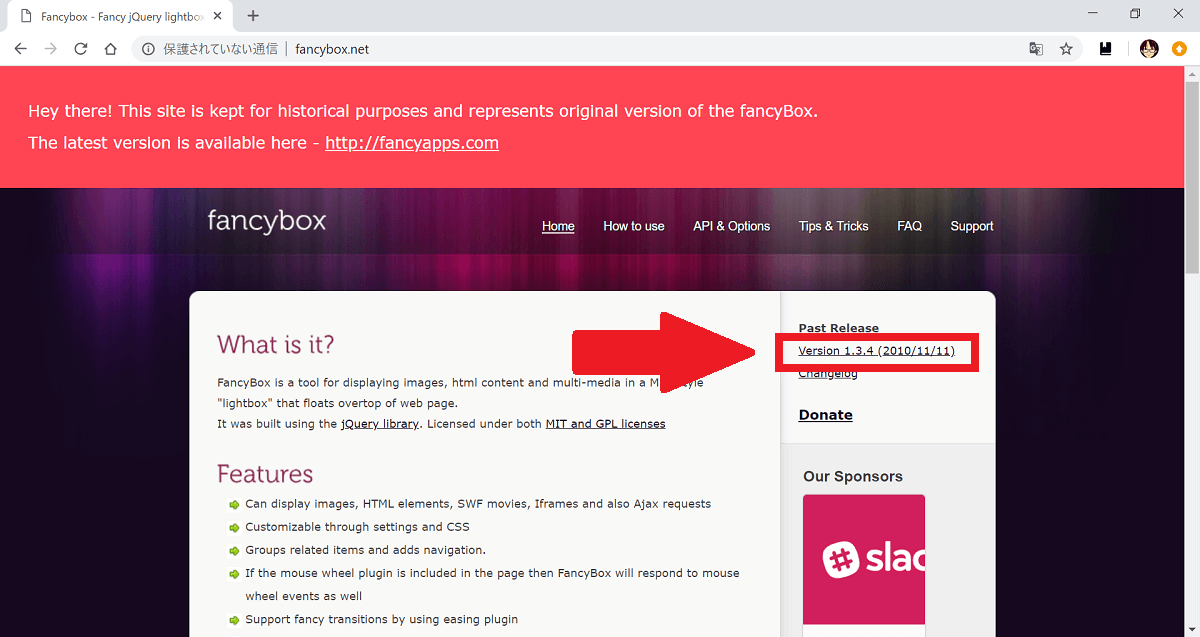
Fancyboxでサイトの画像をポップアップ表示 Freesoftconcierge

Jquery 初回アクセス時のみポップアップ表示 Jquery Cookie Js使用 Liot Blog

Fancyboxでサイトの画像をポップアップ表示 Freesoftconcierge

画像や動画をぐいっとポップアップ表示 Jqueryプラグインの Lity Mororeco

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

ページ全体にポップアップ表示する Jquery Javascript プログラミング

画面中央に表示するモーダルウィンドウを実装したい Tips Note By Tam

Jqueryでポップアップメニュー Qiita

Js さまざまなdom要素にツールチップを表示するスクリプト Bubble Popup コリス

Jquery レスポンシブ対応で画像 動画が簡単にポップアップ表示ができるlity Jsの使い方 Y Hilite

よく使うjqueryプラグイン Magnific Popup Takblog

初心者でもok Jqueryで説明文のポップアップを自作する方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

画像をポップアップ表示させるlity の設定方法

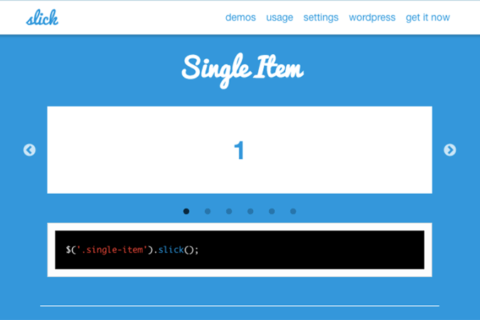
Jquery スライドショーとポップアップ モーダル を両方使用し 作成したサンプル ヤビブロ

モーダル ポップアップを簡単設置 Fancyboxの使い方 デモあり Jquery

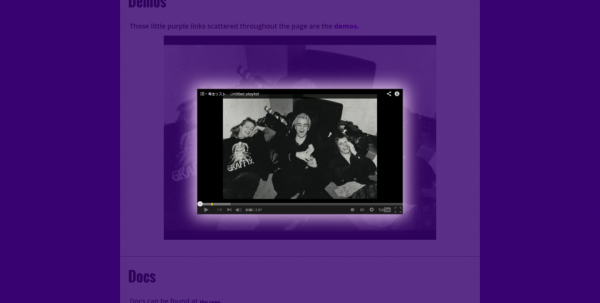
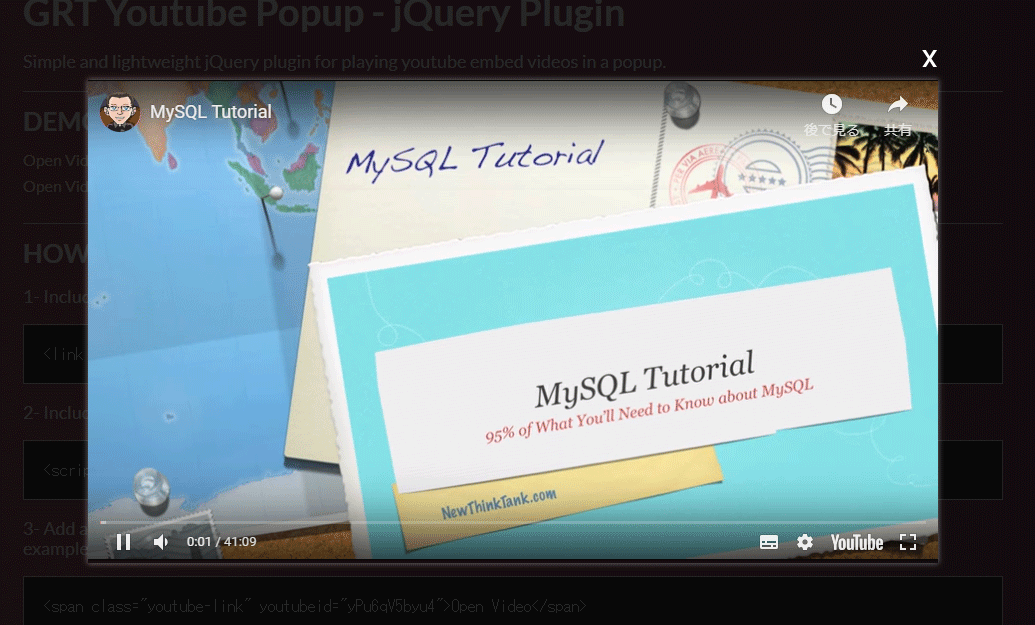
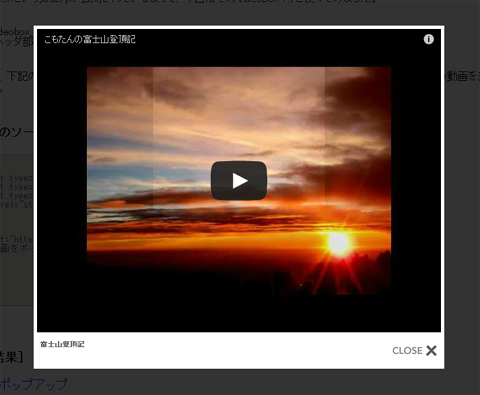
Youtubeの動画idを指定するだけで動画のポップアップ再生を実装できるjqueryプラグイン Grt Youtube Popup Techmemo

ウィンドウ モーダル Jquery Plugin Ajax Php Javascript Room

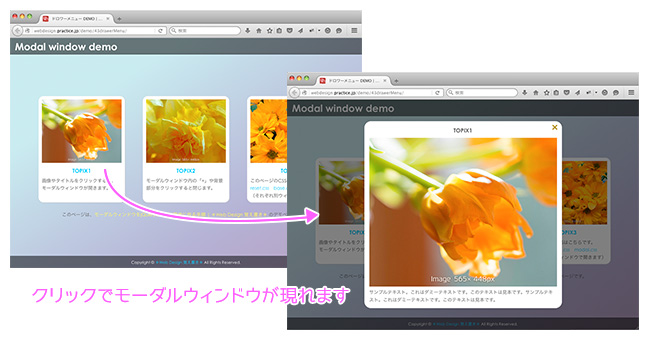
モーダルウィンドウ ポップアップウィンドウ をjqueryとcssで簡単に作る手順 Web Design 覚え書き

Magnific Popupで作るjqueryのモーダルウィンドウ Gimmick Log

Snsアイコンからシェアボタンがポップアップするjquery

Jquery Jqueryでスクロールしたらポップアップを表示させて閉じるボタンを押したら消したいけど上手く動作しない Teratail

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig

Jquery 初回アクセス時のみモーダル ポップアップ ウィンドウを開く方法 Gokan Design Studio

初心者でも分かる モーダルウィンドウの作り方

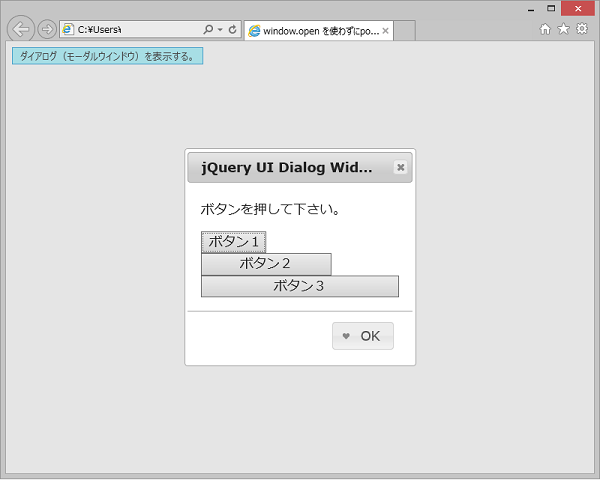
Jquery Ui を用いてオリジナルのダイアログを実装する方法 独自のボタンや選択肢も簡単に追加できる
Jqueryでポップアップ 小窓 を設定する Inoma Note

画面中央に表示するモーダルウィンドウを実装したい Tips Note By Tam

画像だけでなく Html要素をポップアップ表示するjqueryプラグイン Colorbox Web制作の解決策faqブログ

Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday

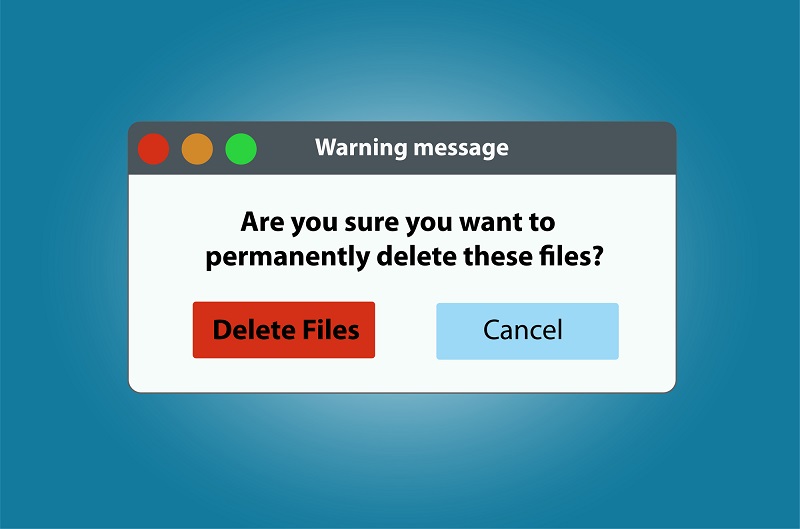
Jquery ポップアップで確認してからデータを削除するには Qiita

ページ全体にポップアップ表示する Jquery Javascript プログラミング

Jqueryプラグイン Magnific Popup の使い方 パソコン工房 Nexmag

Jquery ヘルプメッセージをポップアップして表示する方法 Code Business

Jqueryでスクロール時にポップアップするメニューを設置する方法 Xtra Blog

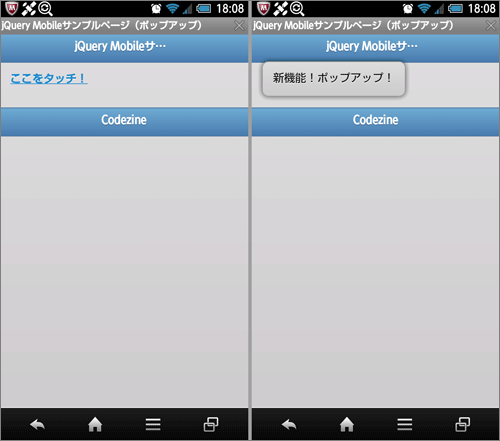
Jquery Mobileの勉強 ポップアップ表示 Qiita

K Jqueryのモーダルウインドウでスマホ用のナビゲーションメニューを作成 Web K Campus Webデザイナーのための技術系メモサイト

Jquery モーダルウィンドウ 使えるuiサンプルギャラリー Kipure

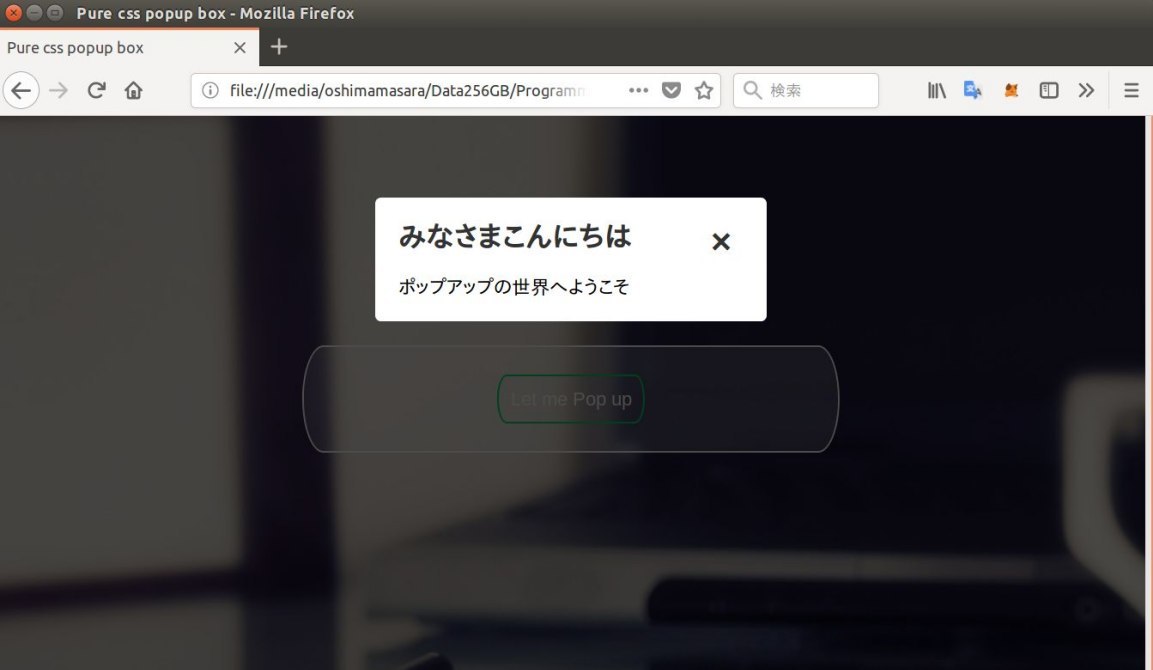
Css3 Jquery無しで動く Pure Css Modal Popup の実装方法 株式会社オンズ

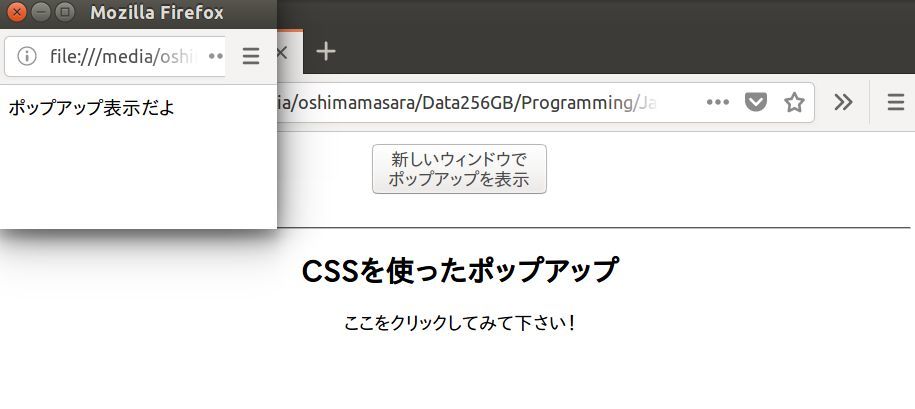
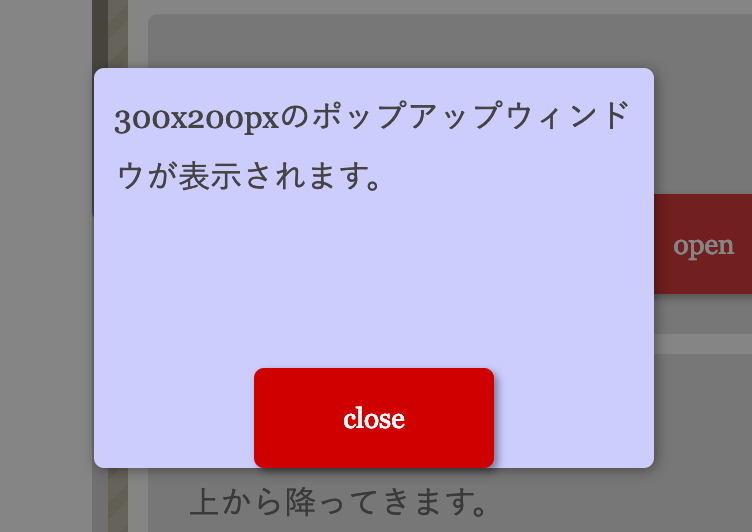
Javascript Window Open を使わずにpopupする方法 Teratail

コピペで実装 モーダルウィンドウ Html Css Jquery Ma Ya S Create Web Design

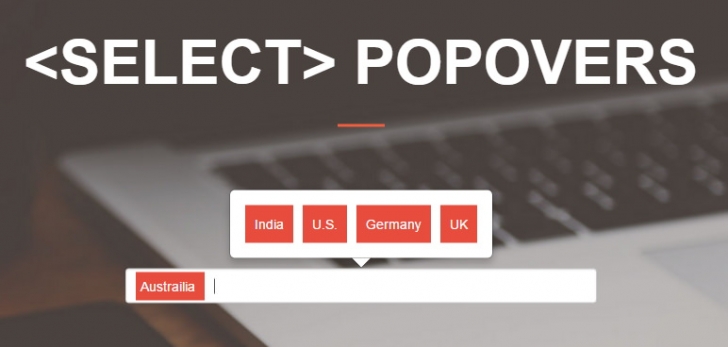
Select要素のoptionをポップアップ選択できるuiを実装するjqueryプラグイン Popselect Wordpressのための便利帳

Html5 と Jquery Ui Datepicker ポップアップ カレンダーを使用して Asp Net Mvc パート 4 Microsoft Docs
文法エラーのあるhtmlで古いieのみjqueryがエラーを起こす モーグルとカバとパウダーの日記
Javascript Jquery を使い リンク先の画面を別ウィンドウで横幅を固定しポップアップ表示させたい ハリーかつき 旧技術ブログ

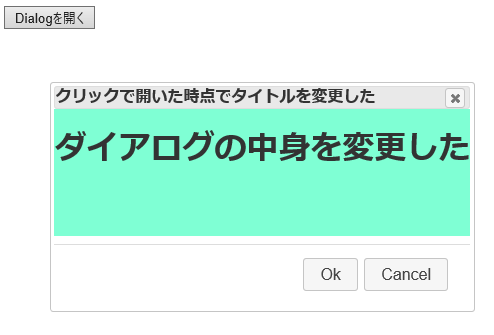
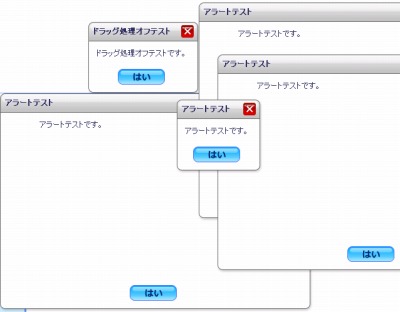
ワレコのweb講座 Jquery Ui ダイアログの使い方の基本

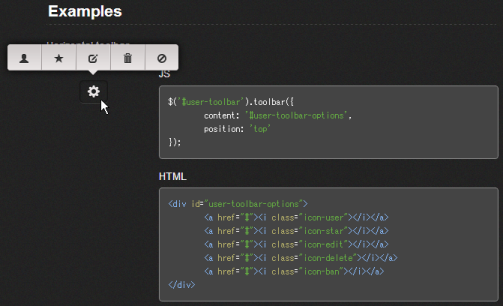
吹き出し風にポップアップするツールバー実装jqueryプラグイン Toolbar Js Phpspot開発日誌

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Jqueryプラグイン Magnific Popup の使い方 パソコン工房 Nexmag

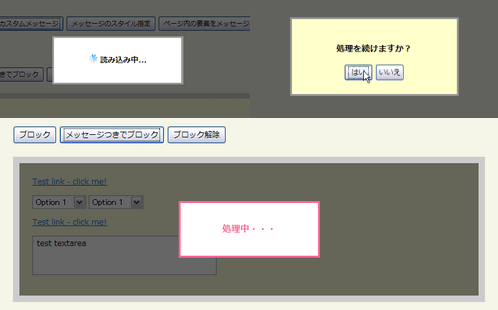
ページアクセス時ポップアップ表示で はい Or いいえ を選択する Jquery Modal ウィンドウ Web屋になる為の知識と技術 Web屋の知識と技術ブログ

Jquery グレーアウトさせてポップアップを出す方法 Webterminal

Jquery ヘルプメッセージをポップアップして表示する方法 Code Business

Jquery Mobile を活用したスマートフォンサイト作成 中編 1 5 Codezine コードジン

現場で使えるレスポンシブ対応モーダル ポップアップjqueryプラグイン Magnific Popup

Jquery Console

Jqueryプラグインを使って音楽プレイヤーにチャレンジ ミッションたぶんpossible

Rinomilmil Jquery Iframe要素をモーダルウィンドウっぽいポップアップで読み込ませる

Jquery Uiのdialogでメッセージやフォームをダイアログ表示

Jquery Mobile のためのざっくりテンプレートhtml

初心者でも分かる モーダルウィンドウの作り方

Jquery Mobile を活用したスマートフォンサイト作成 中編 1 5 Codezine コードジン

ツールチップ Jquery Plugin Ajax Php Javascript Room

初心者でも分かる モーダルウィンドウの作り方

Jqueryを使ったicalのようなカレンダーデザイン Js E Riverstyle Vanguard

Youtubeをポップアップ表示するjquery Phpなんか怖くないぞ

モーダルウィンドウ ポップアップウィンドウ をjqueryとcssで簡単に作る手順 Web Design 覚え書き

画像や動画をぐいっとポップアップ表示 Jqueryプラグインの Lity Mororeco

Fancyboxでサイトの画像をポップアップ表示 Freesoftconcierge

コピペ可 ハンバーガーメニューを3行のjqueryで実現する Eclairのブログ

ウィンドウ モーダル Jquery Plugin Ajax Php Javascript Room

Jquery を使ったフローティングポップアップ Pc Casey Jp



